BoldStack Resources
Setup Guide
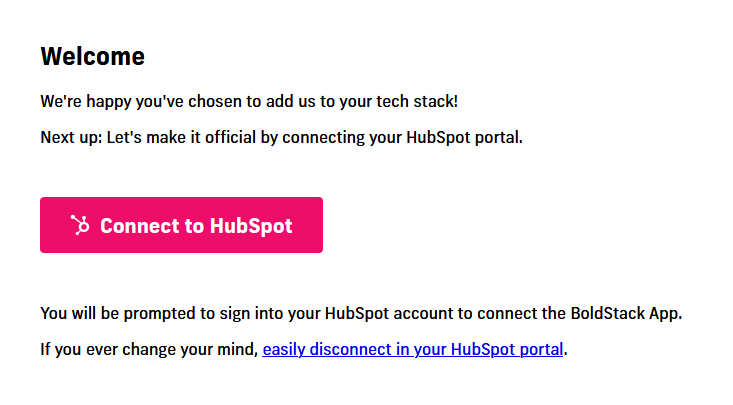
Connecting to HubSpot
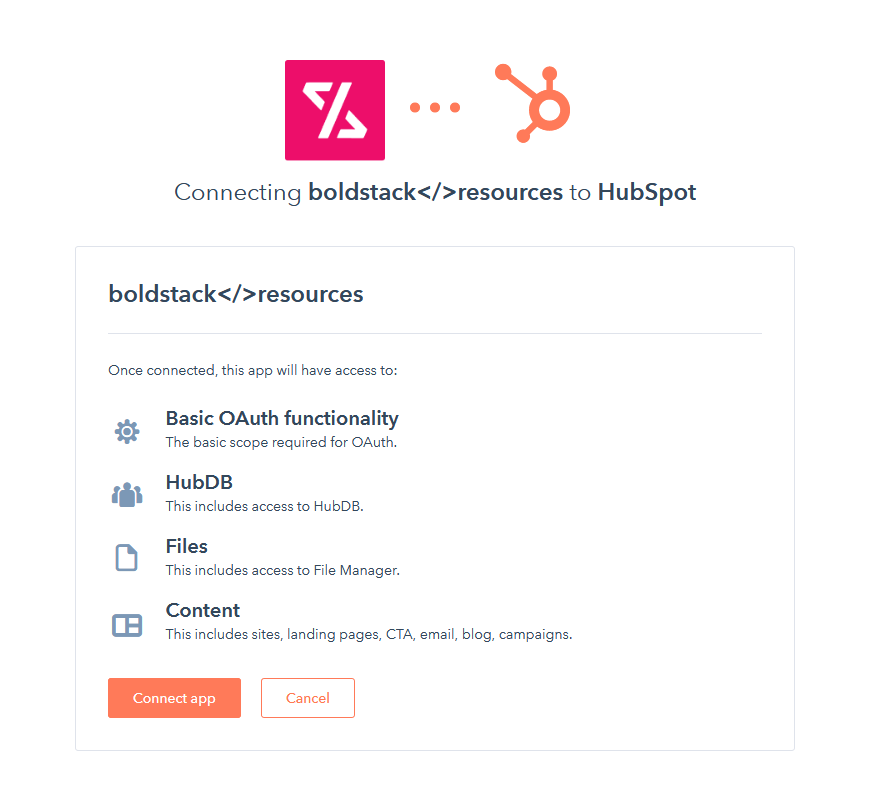
Click "Connect to HubSpot" and you'll see your available HubSpot portals. Select the one which you wish to connect boldstack resources to. You will then be prompted to confirm the connection in the selected HubSpot portal.


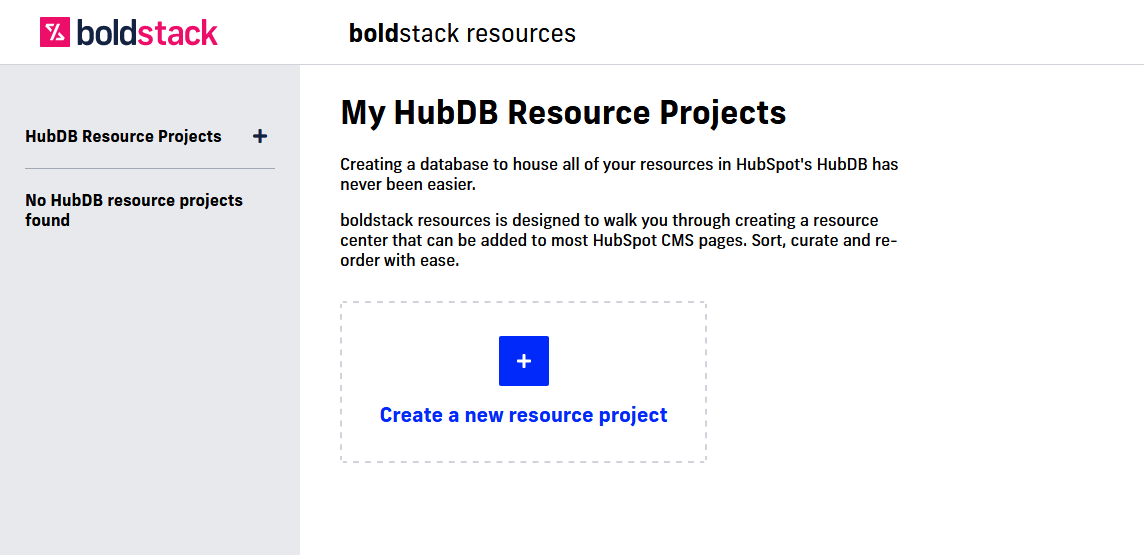
Getting Started with BoldStack Resources
After you've connected boldstack resources to your HubSpot portal, you'll be sent to the resources dashboard. Here you'll see your available resource projects. Click on "Create a new resource project" to get started.

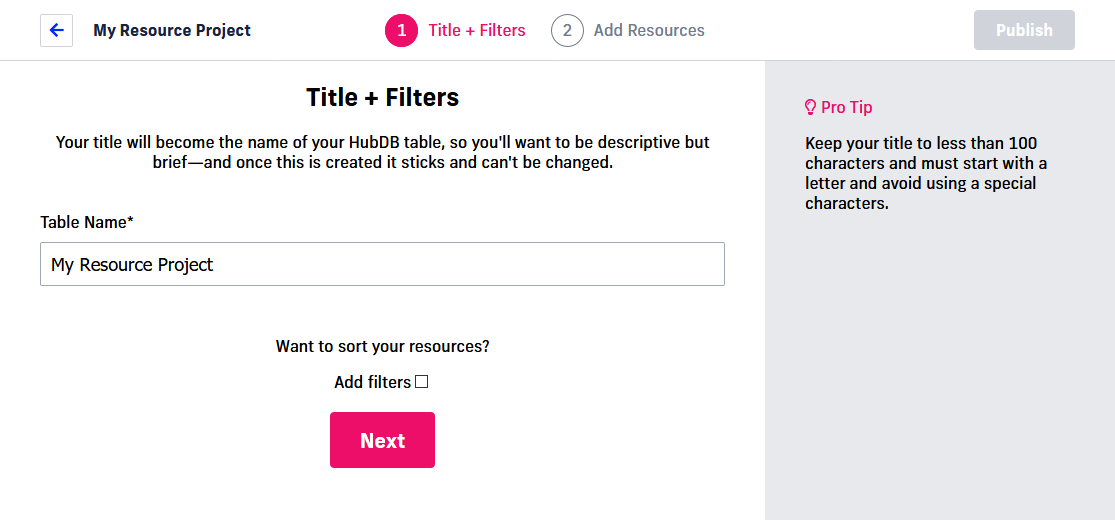
Creating a Project
Enter a name for your project. Once complete, this will be the name of a HubDB table in your portal.
Pro Tip:
Only HubDB tables created with boldstack resources will be accessible within boldstack resources.

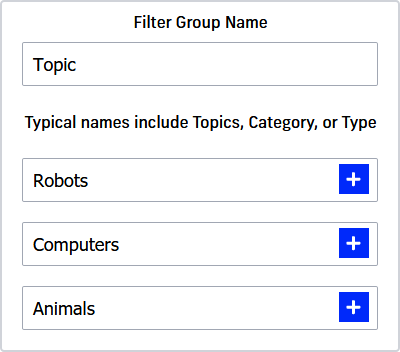
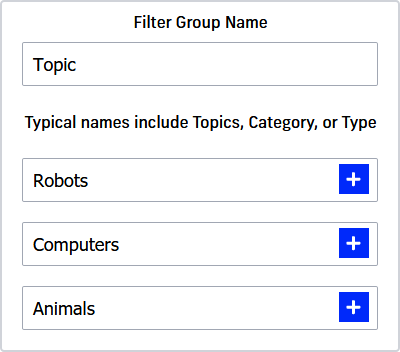
Adding Filters
Filters are used to categorize your resources and subsequently filter them in the module on your website. This is useful if you have a lot of resources and want users to get to what they're looking for quickly. Whether you have types of resources like eBooks, webinars, and case studies, or topics for resources like robots, computers, and animals, you can add them here. You'll be able to choose those types, topics, etc. for each resource you create in the next step.


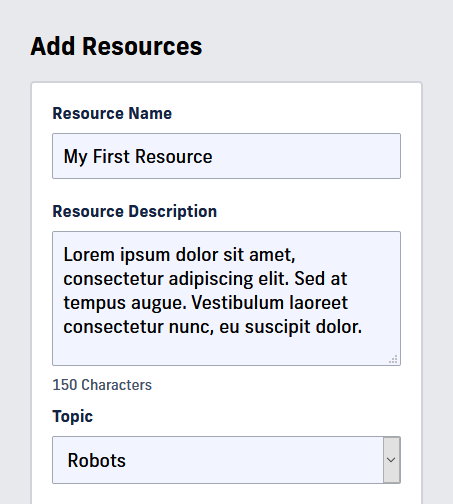
Adding Resources
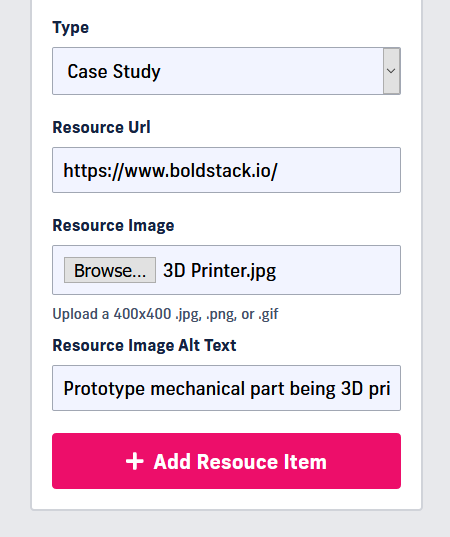
After confirming your project's name and filters, you'll be met with your project's resources page. You can add resources by filling out the information in the sidebar on the left and clicking the "+ Add Resource Item" button, after which your resource card will appear in the main viewport.
When you've added all your resources, click the "Publish" button in the upper right corner to make the HubDB table live for the module to access in the next step.
Pro Tip:
Found a typo on your card? You can always edit your resources after you add them. Just click the pencil icon on the card!


Configuring the Module
When you connected boldstack resources, the boldstack resources module was automatically added to your HubSpot portal and is available in the page editor.
Simply search for "boldstack resources" to find the module and add it to the page.
By default, the module is configured to best work in Flexible Column sections of page templates. If you're using a Drag & Drop template, you'll want to either remove all padding and margins from the Section and Column that the module is in, or remove padding within the module's "Base Section Settings."
The Section Header and Section Footer settings allow you to add rich text content above and below the main body of the module.
Link your HubDB table in the HubDB Settings section. You can also change the sort order, and choose a column to sort by.
Pro Tip:
"hs_id" is the default sorting column, and is how you can sort by the same order that your cards appear in the app.
Remember filter groups? You can add them in the Filter Settings. Enter the name of your filter group and choose your UI style—radio, checkbox, or dropdown.
Customize the look and feel of your module in the Card Settings. You'll find options for layout, colors, and hover style.
End Result:
Sorry!
No items currently match your filtering criteria.